vscode怎么快速生成html5框架? vscode快速生成html5图文教程
2023年01月15日
投稿作者:盛创导航
围观人数:52451
教程介绍
vscode怎么快速生成html5框架呢?vscode中想要生成html矿建,该怎么做呢?下面就跟着小编来看看vscode开发html5的技巧,详细请看下文介绍。
生成方法
1、首先打开vscode。

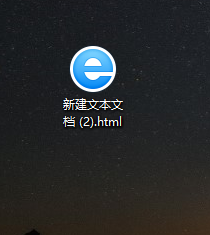
2、然后在计算机主页创建一个文本文档。

3、文本文档后缀名改为.html。

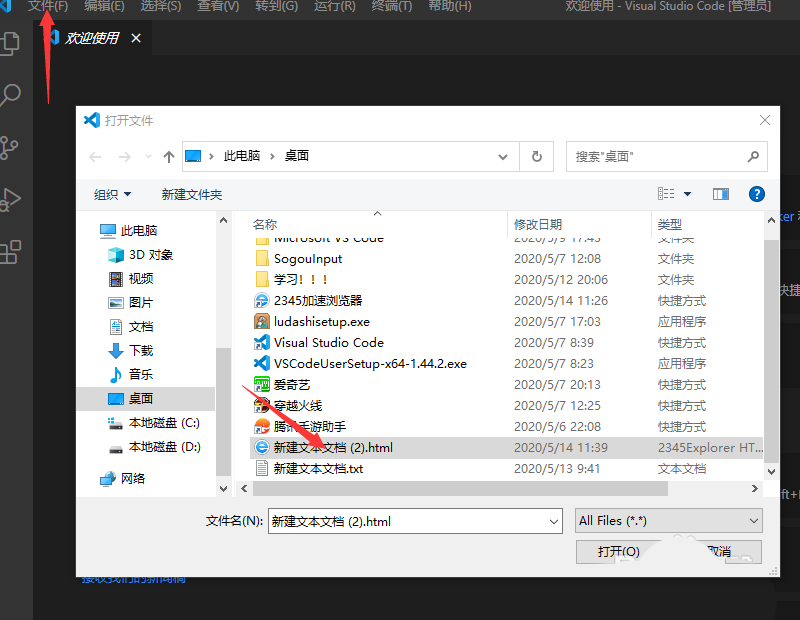
4、接着打开vscode,点击左上角文件,打开文件,找到刚刚创建的文本文档(改了后缀名的)。

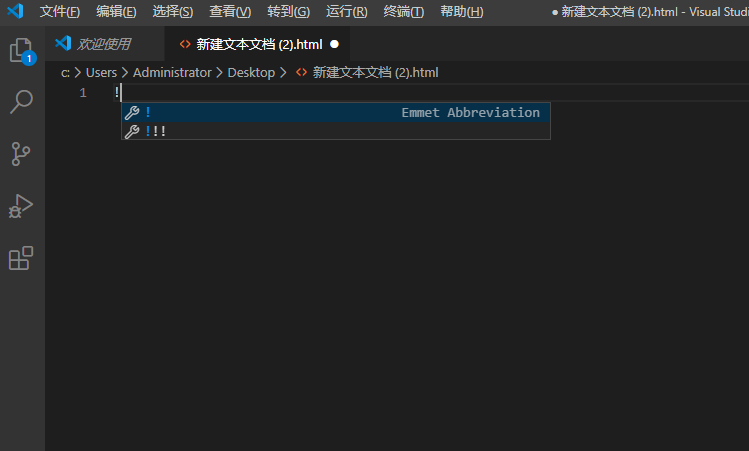
5、最后在第一行小写输入!然后按Tab键,回车即可(一个!的)。

以上本篇文章的全部内容了,感兴趣的小伙伴可以看看,更多精彩内容关注盛创技术导航www.daohangsc.com
标签
版权说明
免责声明:本文文章内容由盛创技术导航发布,但不代表本站的观点和立场,具体内容可自行甄别.如果有侵权内容、不妥之处,请第一时间联系我们删除。敬请谅解! E-mail:571533527@qq.com